Flaps: fast and contextual browsing
Web browsing is probably the main activity we use computers for today. Tabs have been a universal standard in web browsers, helping a wide range of users to navigate the web. Tabs provide a visual representation of the active webpages, waiting to be processed: either read them, discard them, keep them for later, or archive. Lately I’ve been trying to question if tabs are the best way to navigate web content.
The way tabs are sorted is a combination of time (new tabs open at the right end of the tabs bar) and source (new tabs from links coming from a specific webpage will sit next to that webpage’s tab). This two sorting strategies combined with the flat visual representation of the tabs doesn’t help navigating them, specially when the tab bar is cluttered and web titles and/or icons are hidden.
If we take the tabs metaphor back to its origin, while organising paper documents we used to write names on the folders, use coloured folders or use different drawers. Tabs on the browser are ethereal and don’t require such a structure, although they could potentially organise themselves understanding the typology of webpage they host. Tabs could be organised by type of content (media, personal, social, etc.) or use (in focus / in background, one time / frequent access, etc.)
Tabs are designed for ‘point and click’ in order to navigate through them. Pointing at things requires shifting the focus of attention and it usually slows down the interaction.
In order to understand how browsing could be improved, I analysed some of the behaviours I have developed while browsing (I use Chrome):
– I usually don’t look at the address bar when launching websites or performing searches. The shortcut to open a new page (Alt+T), Chrome’s omnibox, and the autocomplete converted the bar to an invisible interface. I think about reading the news and the news website appears on screen, putting zero effort on thinking how to get there.
Also I have noticed that I normally don’t keep open those webpages I visit frecuently. I normally create a new tab and launch the webpage, do what I need to do and I close it right after to come back where I was. One of the reasons I unconsciously develop this behaviour is that it’s faster and less disrupting to create a new tab (alt+T, type first character, Enter – 0.25sec max) than activate a tab that is already open (find the tab, point, click, refresh – 1sec + change of visual focus + potential procrastination). Switching between tabs follows the same reasoning.
– I pause/resume the music streaming many times a day and it still takes two or three steps to do so each time. Likewise it takes many steps to save an image either to my local or remote repository. Or browse webpages I previously bookmarked. There are many frequent operations that are performed using a generic interface.
– While looking for a specific tab on the tab bar, I sometimes end up checking the news on the way, or my email, or articles that I left open. Having the tabs always and all visible can distract me, although I embrace it and I like it somehow.
Based on the behaviours described above, there are some principles I’d like a browser’s interface to follow:
– Maximise the possibilities for psychomotor automation.
– Mutually adapt with the user and disappear with time.
– Minimise the ‘point & click’ and encourage fast navigation with the keyboard.
– Provide dedicated interactions for operations I perform frequently.
– Provide an adaptive interface that helps to focus, but doesn’t kill procrastination.
Trying to imagine a browser that follows those principles, I sketched Flaps, a full-screen browser with a minimum visual infrastructure, an interface for contextual navigation and dedicated interactions for optimising frequent actions. (play full screen)
Bits of the interface:
– main interface:
– contextual interface, after opening links from a webpage. When possible, webpage titles are formatted to increase its meaning:
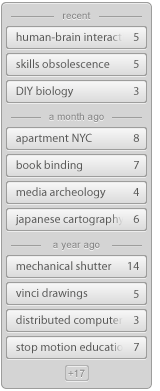
– extended interface, with automatic grouping:
– repository / bookmarks / ‘read it later’ interface:
– example of predefined searches:
– examples of actions over the active website:
Flaps is just a video prototype for now – I’d be curious to let people try it and see how their browsing behaviours would evolve. There are a few aspects that haven’t been tackled in this prototype, that should be taken into account while implementing an interactive prototype (loading progress feedback, history overview, need for full length URL’s, optimise position of the interface for different webpages and screen ratios/resolutions, compatibility with existing keyboard shortcuts, etc.)
Any feedback on the concept, as well as input about personal behaviours and workflows while browsing, is very welcome!



November 12th, 2012 at 5:09 am
I subscribed to your feed after seeing your tiny letterpress project a while back, and this post caught my attention because I’m always striving to find the most productive browser. Chrome is what I use now, on my phone and any computer I’m using.
Initial reactions – I’m very intrigued by the minimal screen space taken up by the controls, I do agree that addressing where the controls fall for different sites will be key. Even just a drag & drop feature would be nice, also maybe a keystroke can hide the “permanent” controls. I think email and music are two great controls to have around all the time, but I think a widget-like set of options for those would be great.
Here are just a few things I think I would miss about Chrome, and what might keep me from switching to a browser like this:
– Mobile is key. Chrome’s web and mobile platforms might be less than perfect, but I can access my data anywhere. If a page is too small to read on my phone or I’d like to perform more actions, I can open it straight in my web browser. My computer is flighty, so I use Chrome on other (some public) computers often, and I can login to see my bookmarks, extensions, etc.
– Support for my most used extensions is crucial. I use Pocket, which is pretty standard, but I also use Gimmebar, which is less common. Both of these extensions could be incorporated into a system like this easliy, but I think planning for some way to support less-used apps is important.
– There are also some extensions I use, like Feedly, that wouldn’t incorporate. You can’t view it as a web page, it’s something you have to install.
– You mention full-length URLs, and I agree that the address bar is mostly unnecessary, but here’s the one case I can think of when I really use it. Say I’ve visited a specific post/page on a site, and want to go back to that post without either first visiting the site, then navigating to it, or googling the site name + post name to find it. The address bar is key in eliminating that extra step as I can start to type the site name, then scroll down to the specific post URL.
Generally, I think the prototype looks great and would be incredibly useful as long as a lot of customization is possible and data is accessible on different devices. Great post, thanks for the food for thought.
EM. Halliburton
November 12th, 2012 at 12:19 pm
[…] es la representación conceptual de navegador web propuesto por el diseñador Ishac Bertran, Flaps: fast and contextual browsing es un navegador web a pantalla completa cuya infraestructura visual es mínima, la interfaz para la […]
November 12th, 2012 at 1:51 pm
[…] es la representación conceptual de navegador web propuesto por el diseñador Ishac Bertran, Flaps: fast and contextual browsing es un navegador web a pantalla completa cuya infraestructura visual es mínima, la interfaz para la […]
November 12th, 2012 at 2:25 pm
I’d love to have it on my hands!
Maybe you should consider Kickstarter, i think more are going to love it.