Playing with materials
March 26th, 2010 by ishbackDuring the Wearable Computing and Tangible user Interface courses at CIID we had the opportunity to have some time to play with materials. No hi-tech tools are needed for exploring different techniques to modify these materials, but in CIID we have the chance to have amazing workshops. That helps.
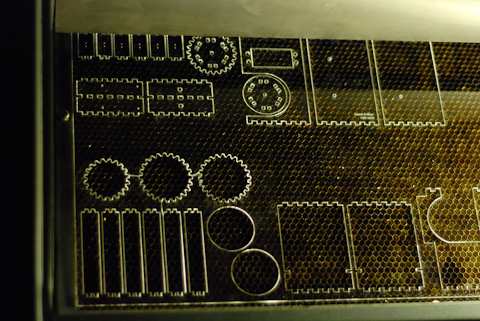
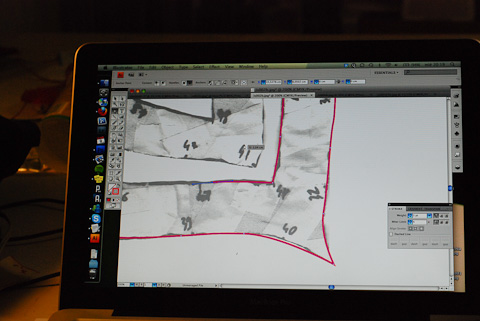
“Give me an idea, a laser-cutter and a couple of days”. Certainly, laser-cutter has opened a new horizon in terms of material processing. It can cut, raster, edge, drill holes, burn, etc. It does it over wood, paper, fabric, metal, plastic, stone or whatever (link bread) comes to your mind. And it does it precisely and fast.
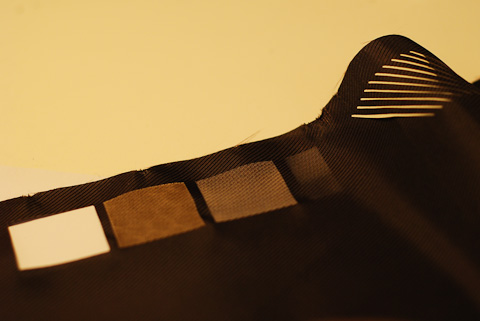
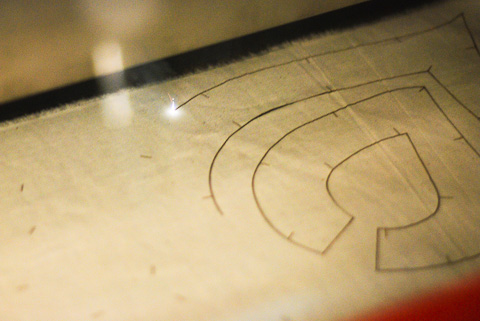
With fabric is possible to achieve different colors depending on the intensity of the laser and the raster pattern. The cut is precise and it doesn’t fray.
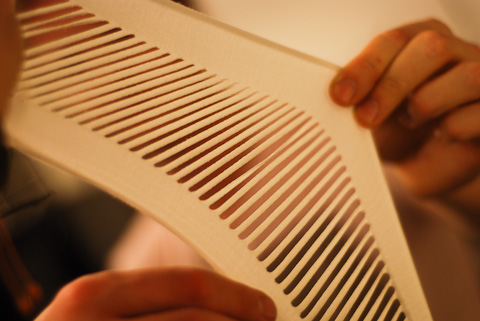
Cutting lines in lycra generates nice shapes when stretched.
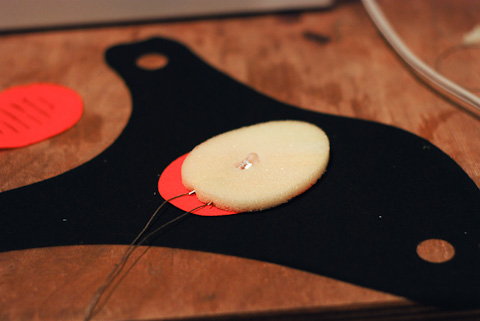
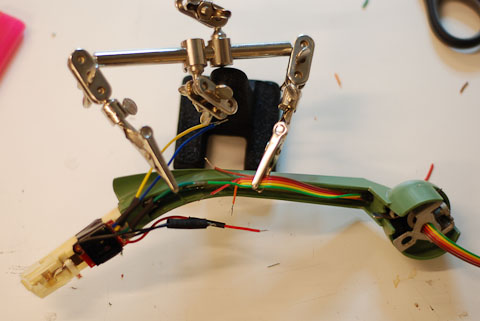
All the pieces of the glove for Atmo project were laser-cut, even the foam. Then I used conductive thread to generate the contact points for lighting the embedded LED.
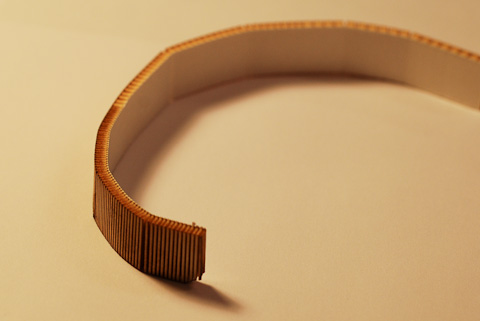
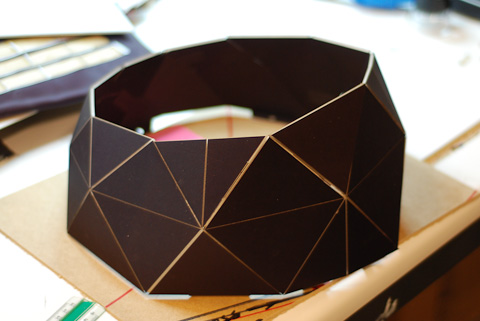
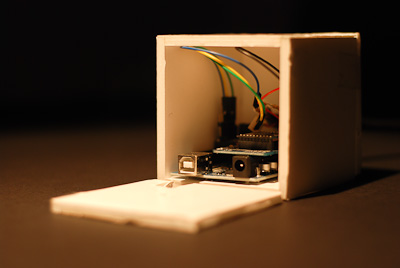
Foamboard is also a good material for prototyping. Using the laser-cutter is possible to generate curves by edging lines.
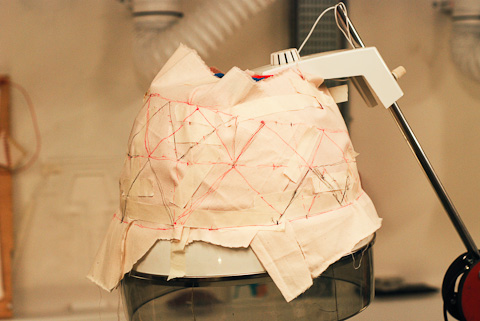
Also to build structures that can be covered by fabric.
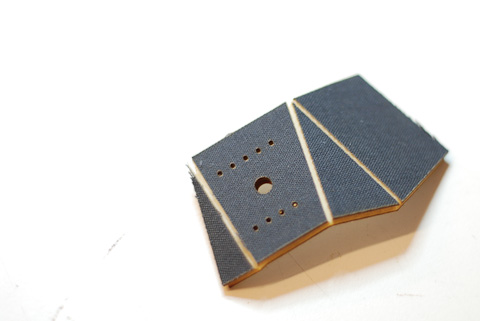
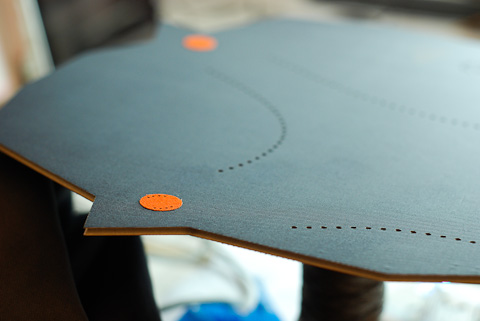
Stick fabric to the foamboard using spray-glue before laser-cut or edge.
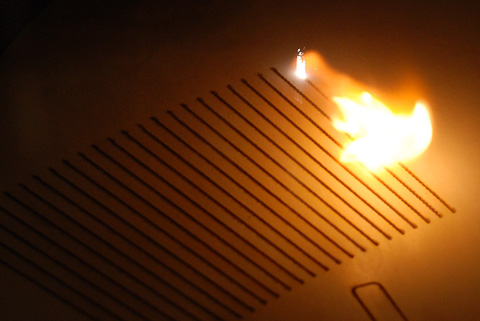
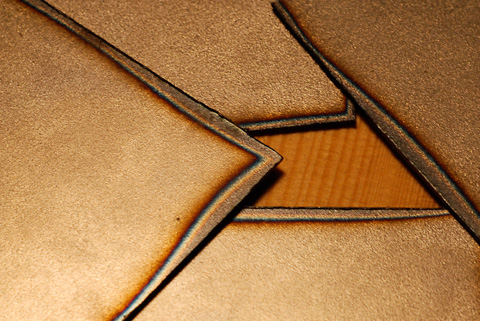
Edging the cardboard, getting a burned finish.
Also wood gets a nice texturized burned finish:
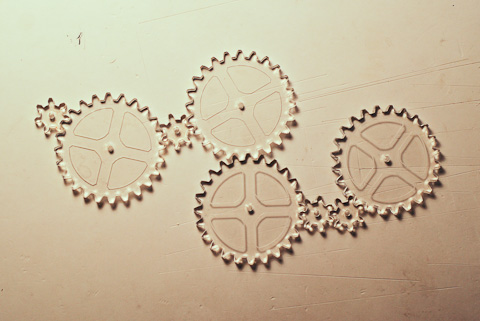
Acrylic has been the material for many projects. It’s easy to cut with a laser-cutter and bend with hot air without losing transparency. Raster provides a nice translucent finish. It’s rigidity and durability allows to build working prototypes really quick. Some pictures from the The Discreet Window project:
Also stones can be edged with the laser-cut, with a nice textured golden finish.
Apart from the laser-cut, we went to the workshops to play. The aspect of the cold steel can have beautiful colors by immersing it in salty water to rust it, or heating it with the grinder.
Or grinder the surface to create highlights in different directions.
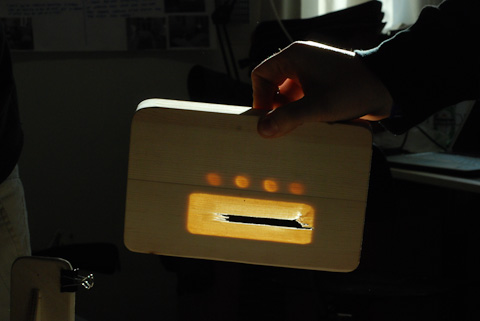
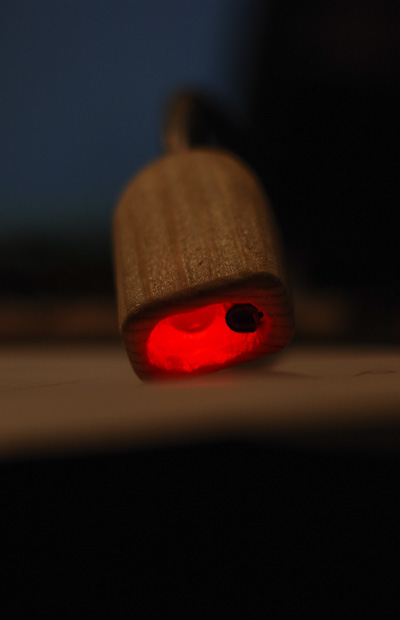
Milling the wood to achieve a small thickness, an interesting solution to embed LED’s into the wood and see the light through when they are lighten up.
I spent an evening working with ceramics – it’s an amazing process. Shape the material with your hands, applying pressure carefully with your fingers and feel the piece evolve… using the wheel is fun. I need some teaching though, results were way different from the first idea.
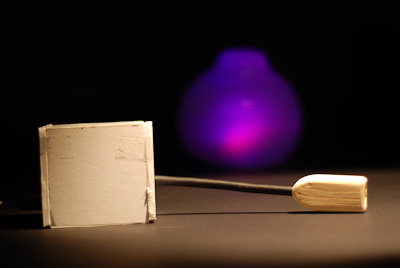
Combining two materials to achieve a flexible structure. Afterwards I wanted to use glass instead of the balloon. Eric blew glass inside the structure, forming an amazing shape.
And magnets are cool!
Materials, tools and time are the ingredients to have fun exploring processes, some times with unexpected and pleasant surprises!