Exploring the field of animation + education
Wednesday, June 16th, 2010I’m interested in photography, animation and video production as means of expression, a canvas for creativity. Stop motion is in the middle of these fields, and has a tangible component that makes it really appealing for me. Although we’re surrounded by high-tech devices, the tangibility in stop-motion is still one of the main values. Old video and film editing machines and techniques are an important inspiration for an attempt to remove the computer side of the animation as a tool, and bring back the tangibility of a past time.
In that field, I’m deeply inspired by a toy I had when I was a kid, the Cinexin – an item of my generation in Spain. It was a Super 8 projector with a really simple interface. The ritual was a nice part of the experience: select a short movie from Disney classics, place it in, switch off the light of the room, switch on the lamp of the projector, focus, and use the handle to animate Mickey forwards and backwards at the pace you want.
On the other hand, designing for children is always a challenge and a big responsibility – there is an important impact on our designs in that range of age, when they have the greatest capacity to learn and also they build the pillars of their background and behavior.
I’ve been researching around the combination of stop-motion, education, animation, children. I’ve found different articles emphasising the advantages of using animation as an educational module for kids from different age ranges.
Currently there is an easy access to the tools needed to create a stop-motion movie – a computer, a low-cost webcam and one of the many easy-to-use software applications. This software applications have many features: control over multiple layers, onion-skinning, chromakey for background or foreground overlaying, voice sync, etc. – all of them are targeting a productive purpose, non of them are aiming at educative purposes.
I found an analogy that worked when I was a kid. At the age of 6 to 10, we learned the basics of coding with Logo, a computational language. It was our first introduction to the logic, linear structured commands and nested actions to execute a sequence, with graphics as an outcome. As a support to understand these pretty abstract concepts, we had a Turtle robot; basically it executed the commands introduced one by one: moving forwards, backwards, turning left and right – as the cursor in the screen would do on the computer. There was a reason to code (to bring the Turtle from one room to the other, make it draw a flower on the floor, etc.). It was something real executing the commands after pressing “GO”.
This physical side of the computing lesson made the code much more understandable and meaningful for us, as it drew a bridge between the abstract and the real.
In animation, the walking cycle or the physical kinematics are not obvious since is not natural (neither for children nor for adults) to break a natural movement down to 15 times every second, and treat it as a series of still images.
I think there is room for a product to help children better understand and play with the basics of animation, a link between the movement of the living life and the professional tools and techniques for stop-motion. During the research I’d like to find out that is not only a space where this product could exist, but a product that is needed to facilitate, enhance the experience, foster the creativity and make more fun the process of learning stop-motion animation.
READING
Following, some of the comments I gathered from different people related to animation and education.
“No other technique simply demonstrates the basics of human movement and animation better then stop motion. The child can physically move a object and in a relative short time see these movements turn into animation”. (source)
“Stop motion animation is one of the best ways to build digital communication skills and team work into any curriculum. (…) The really great thing about stop motion animation is that it can be used effectively with any subject and at most age levels. I have worked with students that successfully animated subjects from science (life cycle of a butterfly), social studies (scenes from Lewis and Clark), math (slope), and of course language arts with any dramatic or comedic narrative.
(…)
Stop motion is a great way to integrate writing and decision making into your curriculum. Planning is a critical step in the process of creating any story. One of my favourite things about stop motion animation is that it brings students together in such a natural way that you will see amazing results. During the planning process you will have those that prefer to write the script while others prefer to draw the storyboards. Next, some of the students will naturally gravitate to building the sets and creating the characters while others prefer to set up the cameras, lights and computer. (…) No other activities I do brings students closer together than stop motion animation.” (source)
Wendy Jackson Hall was one of the most known animation teacher in the States. From her article “An Analysis of Comprehension of Animation Logic in Young Children”:
“Children today are immersed in media, and in particular, animation, as it is found on television, in movies and in video and computer games. Yet few children think about how animation is created until they are given an opportunity to do so themselves. New technologies available for home and school use are making animation an accessible form of self-expression for children.
(…)
Children’s understanding of what I like to call “Animation Logic,” or how animation works, goes hand in hand with concepts learned at each grade level. I have observed children’s comprehension of animation logic on several levels as it connects with other content areas.”
Jackson describes how animation is connected to these content areas such as Math, Arts, Reading and Writing, Science or Physics, and defends the integration of animation courses within the current education system as a powerful complementary topic. Jackson emphasises the importance of adapting the instruction for each grade level, as motivation, attention span, patience, etc. are different for each age range, and individual.
There are four main techniques in animation that have to be taught in the following order:
Size – making an image larger or smaller)
Shape – alter the shape until it becomes something else. Morphing or metamorphosis.
Position – changing the location to create the illusion of it moving around
Add/Subtract – create the effect of something appearing and disappearing.
These steps are based on 2D animation (sketching on a flipbook), but can be easily adapted to a 3D space. After some years of teaching she could draw certain conclusions about every age range:
5-6yo – They learn by repetition, buy the short attention span is the main hurdle to follow the process.
6-7yo: Emerging ability to morph shapes. Try to tell stories like the ones they are reading.
7-8yo: Begin to demonstrate an abstract sensibility.
8-9yo: Want to tell stories about their lives, and express emotion.
9-10yo: Can understand optical illusions. They can visualise action in slow-motion. They get into the pure concept of motion, creating abstract sequences, shapes o lines moving.
10-11yo: Start to lose ability to create simple good animation because of their stronger urge to tell complex stories.
11-12yo: They come up with amazing concepts for timing, cycles, and economical use of their drawings. Need to own their images, have an independent identity. They display a sensibility for abstract images.
I’ve been reading also some animation books. The bible on this subject is The Animator’s Survival Kit by Richard Williams. The first lesson: concentration!
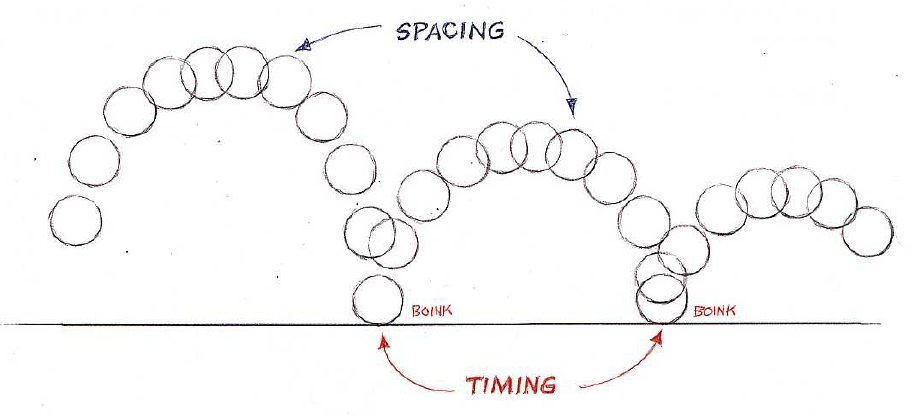
Animation can be easy, but animate well requires years and years of experience. It’s all about timing and spacing – therefore, a lot of physics and maths.
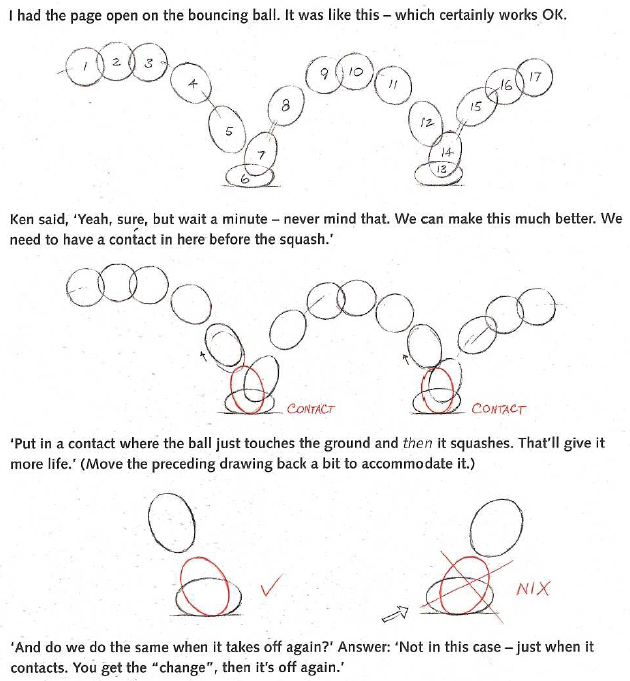
Sometimes is not only to simulate reality, but to distort it to emphasize the feeling of speed, elasticity, etc.
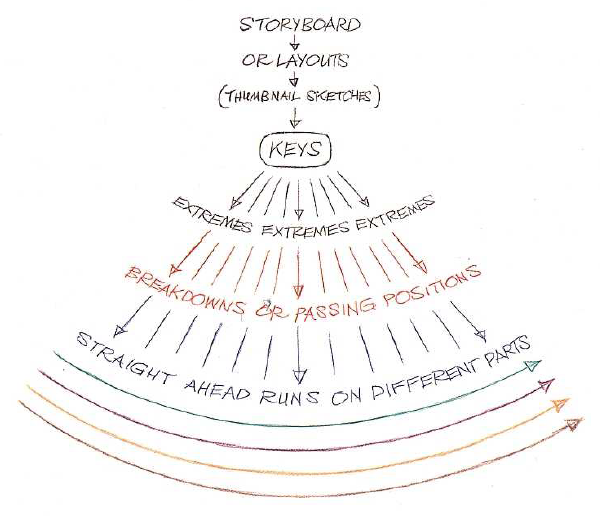
It’s important to be methodical, and start with the keys, the important frames that tell the story, and step by step fill in between key frames. Extremes are extreme positions and breakdowns are middle points between extremes. Good animators draw only keys, extremes and sometimes breakdowns when it’s not obvious. If one of them is not correct, the frames in between will be also wrong. The a junior animator draws the in between frames which requires less skills but more time.
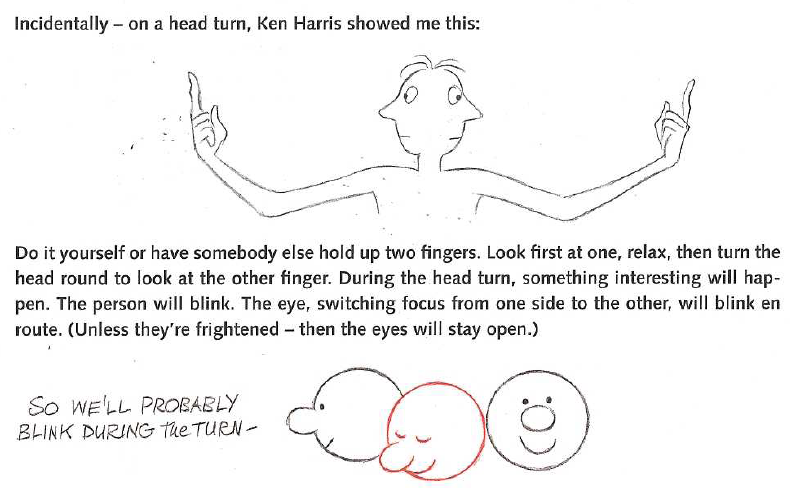
A good animator has the capacity to see reality in slow motion and capture the small details, which make a big difference. Did you know that if you turn your head round, you’ll blink?
I highly recommend this book, it’s really fun and it gives a good understanding about the animation world, and also about our reality, form a different perspective.
OTHER PROJECTS