rideCPH, a bike sharing concept for Copenhagen
Sunday, November 15th, 2009Copenhagen was the first city to introduce a bike sharing system, in 1995. Since then, different cities have launched a bike sharing service as a healthy, environmentally respectful mean of transportation. Bicing (Barcelona) is a good example of success, having a high acceptation from locals and commuters – more than 400 stations and 6.000 bicycles in 2 years. However, the uni-directional flows and the lack of bike lanes in some districts are still challenging the system for a continuous improvement.
The city of Copenhagen, aware that its system was one step behind the modern ones, started an open design competition for the new Copenhagen bike sharing system. During our Upgrade Skills at CIID (Flash course), we were asked to design an interactive touch-point for the future system to be deployed in Copenhagen.
My concept aim to combine a simple and fast service for regular users and a guidance service for punctual users and specially, tourists. In my opinion, they should be a main target for for two reasons: 1. most of the people living in Copenhagen already have a bike, 2. discover the city riding a bike is part of the local culture and could lead to a better impression and experience.
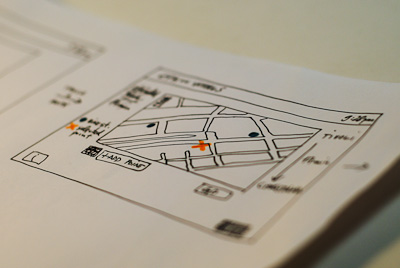
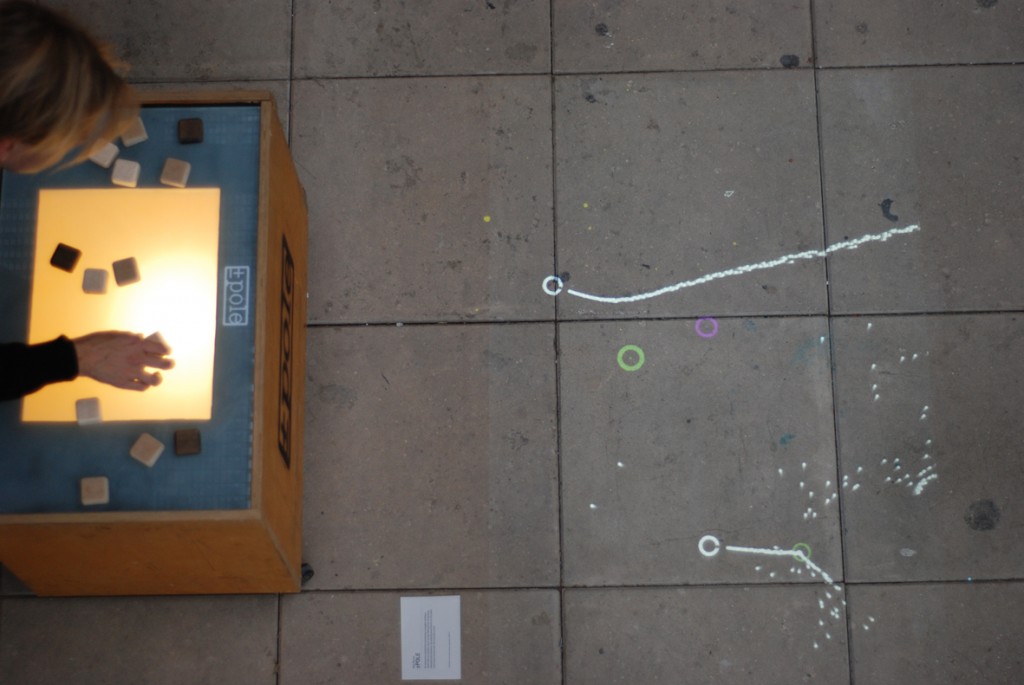
The guidance service allows to select a route in the touch-point. The bicycles are equipped with a module with GPS and LED’s that guides the user to the selected points.
Following, a video of the concept rideCPH showing the service and the interaction in the touch-point.